本文更新于: 2021年6月13日
作为一个资源站,少不了版权声明,日常写文章也想提醒下转载的人。怎么搞呢,以B2 Pro主题为例
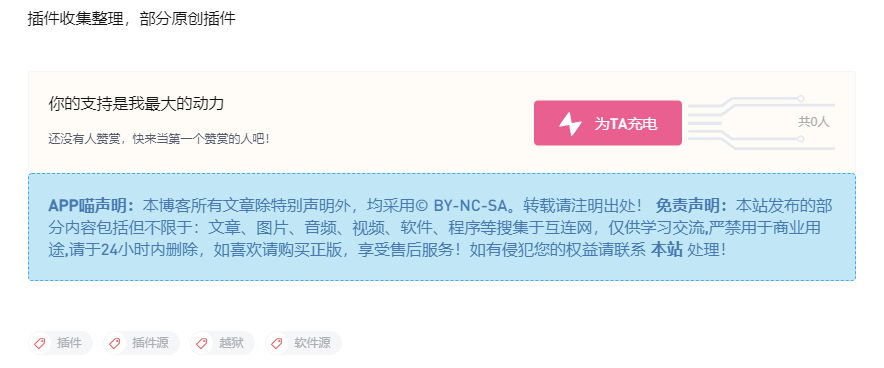
实现效果

实现代码

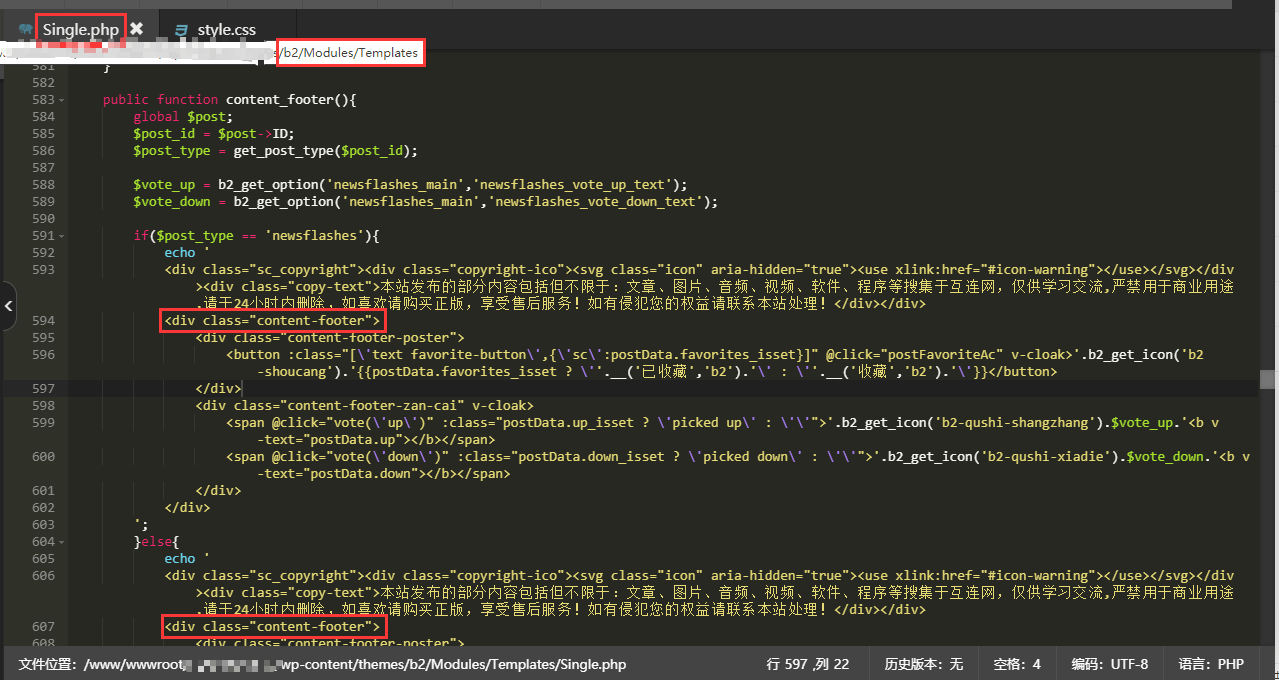
1,如上图,在主题的single.php下查找对应的位置,B2 Pro是在上图目录的CONTENT -FOOTER 这个div标签的位置。两个地方都要改,加上下面这段代码
<div class="fr-badu">
<div><b>APP喵声明:</b>本博客所有文章除特别声明外,均采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/" rel="noopener" target="_blank">©
BY-NC-SA</a>。转载请注明出处!<a href="https://www.appmiu.com/disclaimer/" rel="noopener" target="_blank"> <b>免责声明:</b></a>本站发布的部分内容包括但不限于:文章、图片、音频、视频、软件、程序等搜集于互连网,仅供学习交流,严禁用于商业用途,请于24小时内删除,如喜欢请购买正版,享受售后服务!如有侵犯您的权益请联系<a href="
https://qm.qq.com/cgi-bin/qm/qr?k=CBYTwVxKHJrniRyxFvbPb2UM9MHuPxln&noverify=0" rel="noopener" target="_blank"> <b>本站 </b> </a>处理!
</div>
</div>2,为了好看,自然要修改样式,那么要修改网站主题根目录下的style.css
在里面加入如下代码
/*文章底部免责声明*/
.fr-badu{
border: #12aae8 1px dashed;
border-radius: 4px;
padding: 20px;
background-color: #bce6f6;
color:#3c79b1;
margin-bottom: 40px;
}3,保存后,打开自己网站文章,强制刷新(windows:ctrl+f5 ,macos :ctrl + command + r ),就可以查看效果了
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。











谢谢楼主