本文更新于: 2024年5月23日
把 720P / 1080P 变成 2160P,也能把 480P 变成 1080P , 这种违反逻辑的事情觉得可能吗?甭说,还真有!
2019年年底,GitHub 的用户 bloc97 发布了一款名叫Anime4K 的插件,借助 深度学习(AI)技术用低分辨率的图像来算出高分辨率。 能在动画播放中,实时把画面变成4k,延时低至3毫秒。
Anime4K 是一种最先进的、开源的、高质量的实时动画升级算法,可以在任何编程语言中实现。

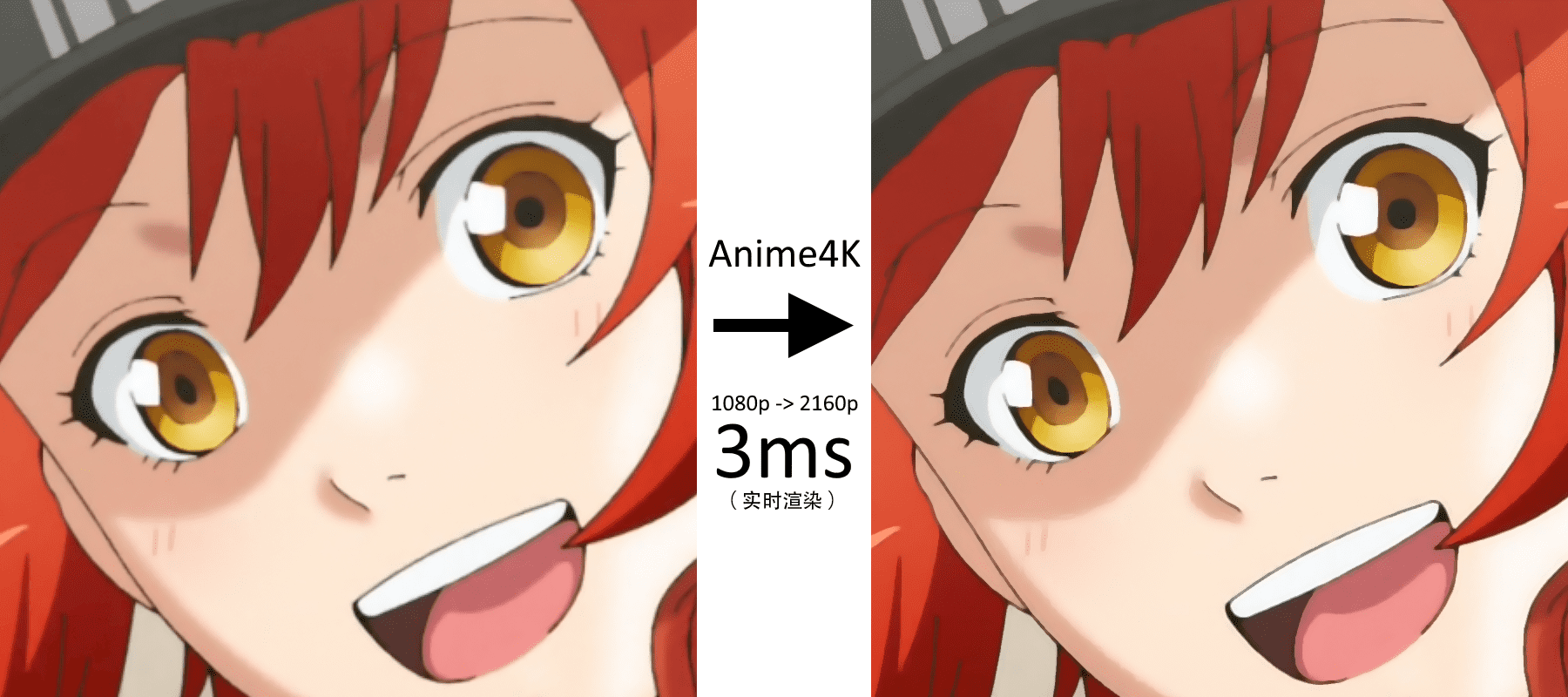
1080p转4K示例图来看,不仅效果是肉眼可见的好,延迟还只有3毫秒,简直不可思议

超高分辨率转换
只搞动画
作者在论文里感慨道:
传统超分辨率算法 (如Bicubic) ,结果不怎么好,因为它们根本不是为了动画而生的。
传统的去模糊 (Unblurring) 或锐化 (Sharpening) 方式,在靠近物体边缘的时候会发生过冲 (Overshoot) ,分散观众注意力,降低图像的感知质量 (Perceptual Quality) 。
而机器学习方法 (如waifu2x) 又太慢,完全不能实时 (<30毫秒) ,尤其是需要超高清的时候。
Anime4K非常适合动画放大任务。它非常快,可以保持视频内容的连贯性, 它只有大约100行代码,效果异常非常好。
Anime4K不使用任何机器学习或统计方法,它是保持锐利边缘和线段的理想选择,并且可以容忍一些精细纹理的丢失。它是一种迭代算法,将颜色信息视为高度图并使用渐变上升将“像素”“推”到可能的边缘。
作者认为这很可能是在基于学习的方法内部完成的(例如VDSR,waifu2x)。

而Anime4K,只处理动画就够了,不考虑其他视频类型。 因为动漫通常没有丰富的纹理,人眼对其边缘和线段更敏感。 这一点很重要。
动画没有真实视频那么多纹理 (Textures) ,基本都是用平直着色法 (Flat Shading) 处理的物体和线条。
只要画质变好一点点,观众也看得出。所以作者机智地想到,不用做整张的画质提升,专注于细化边缘就可以了,纹理之类的细节不重要。
具体怎样做,要从超分辨率的原理开始讲:

首先,一张图可以分为两部分:
一是低频分量,就是一张模糊的低分辨率图。二是高频残差,代表两种分辨率之间的差别 (Difference) 。
输入一张低清图,把它变成一个更低清的版本,就能得出一个残差。
把残差变薄 (Thin) 、锐化 (Sharpen) ,再加到低清图上,就能得到一张高清图。
但残差稍稍有点错误,就会造成振铃和过冲,影响效果。这也是前辈的缺陷所在。
对于清晰图像,残留图像中的边缘和线段往往更薄,而对于模糊图像,残留图像中的边缘和线段往往更粗糙。
于是,作者找到了一种新方法:
首先把残差厚度最小化当做目标,这个没有问题。
但直接把随意变换(Arbitrarily Transformed)得到的残差,用到一张低清图上是不行的。低清图要做出相应改变,才能与残差和平相处,得出理想的超分辨率结果。
所以,当输入一张图和它的残差之后,“push”残差的像素,让残差线变细;
同时,每做一个push,都要在彩色的低清图上,执行一个相同的操作。
这样,既能把模糊最小化,也不会出现振铃和过冲,这两个降低画质的现象。
细节原理可以参考下面:
来看下下几张不同算法的动漫超分辨率效果:
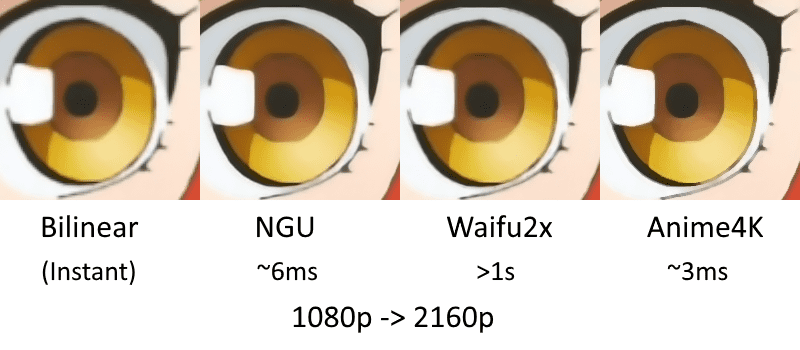
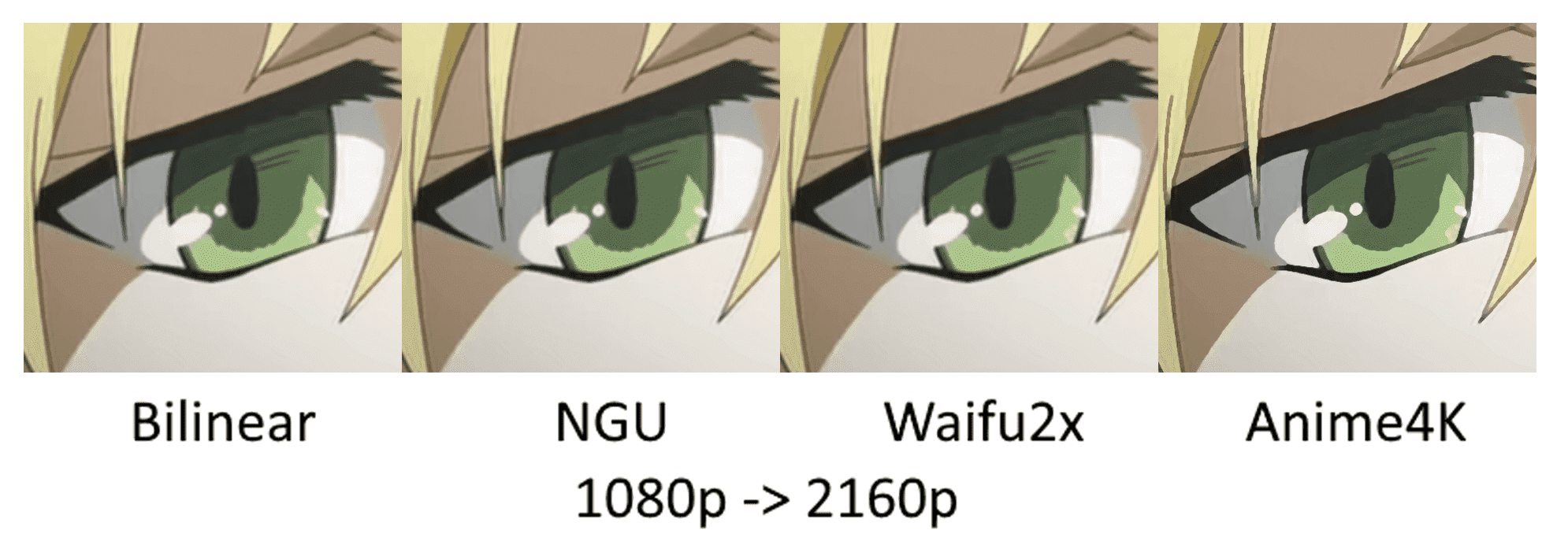
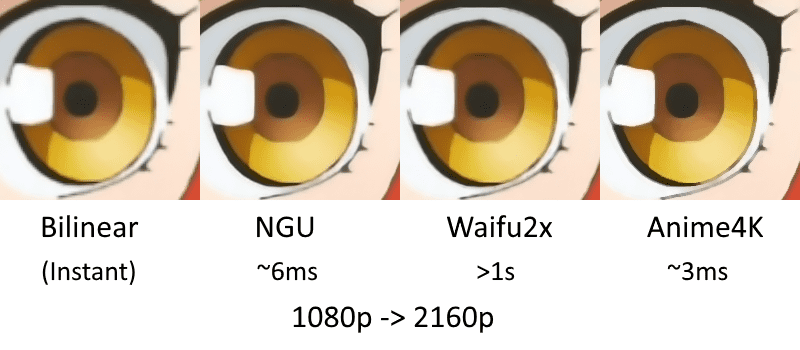
眼睛:





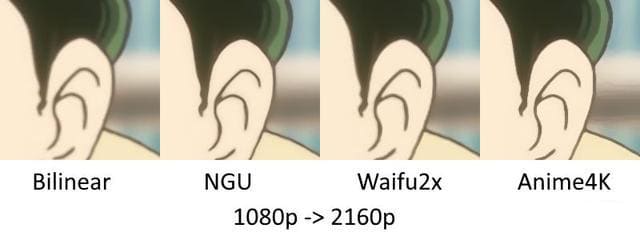
耳朵:

玉手:

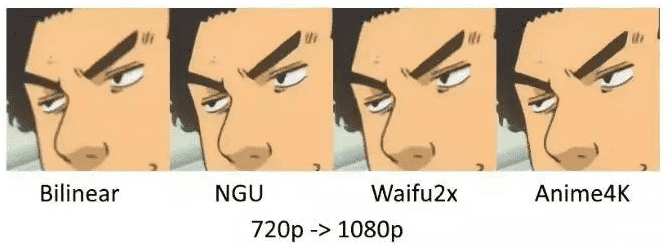
全脸:


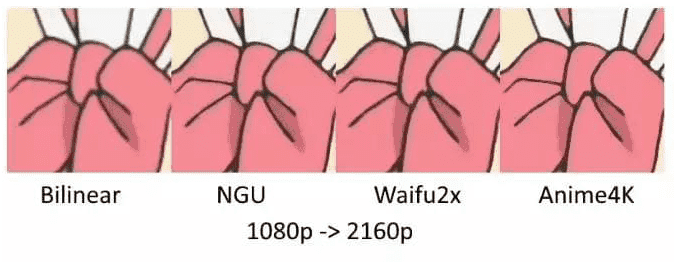
装饰:

waifu2x前辈的效果,明显不及Anime4K,常见虚影。速度也有明显缺陷,每张图耗时超过1秒。
NGU前辈生成的画质,与Anime4K相近,但也常常被Anime4K打败。
不止如此,NGU每张耗时~6毫秒,Anime4K只要~3毫秒,快了一倍,更加适应实时生成的需求了。
效果相近的话,为啥不直接用NGU?因为不开源。
这样,既能把模糊最小化,也不会出现振铃和过冲,这两个降低画质的现象。
如果,你觉得720p/1080p的动画,没必要变成4K这么奢侈,那还可以把480p拯救到1080p啊:


依然,Anime4K和没开源的NGU不相上下。
最后,尽管已经获得了精湛的画质提升技能,团队也没有就此抛弃机器学习的力量。
因为在拯救静止画作 (而非动画) 的时候,Anime4K的短板显现了。这时候,让机器学习选手waifu2x和它并肩作战,更加成功一些:


那么废话不多说,咱们今天就来试试看这东西到底是不是如传闻中的这么神奇。

首先,需要一个功能比较强、比较靠谱的播放器,官方给的是MPC、MPV两个方案,但出于习惯,还是从网上下载并安装PotPlayer播放器,作为各种插件的宿主。

然后到github.com/bloc97/Anime4K官方页面底下找到[HLSL Installation使用说明]其中已经讲了官方使用案例。


滑到网页最底下,找到[HLSL/GLSL (v0.9beta)],点击后在新页面找到并下载Anime4K_HLSL.zip。解压后可以看到一堆hlsl格式的文件 。

把他们都复制粘贴到PotPlayer/PxShader目录下,后缀不需要更改 。

然后我们打开播放器,在画面任意地方点击[右键]-找到[视频]-[像素着色]-点击[重载着色文件]就能自动搜索出刚刚导入的文件。

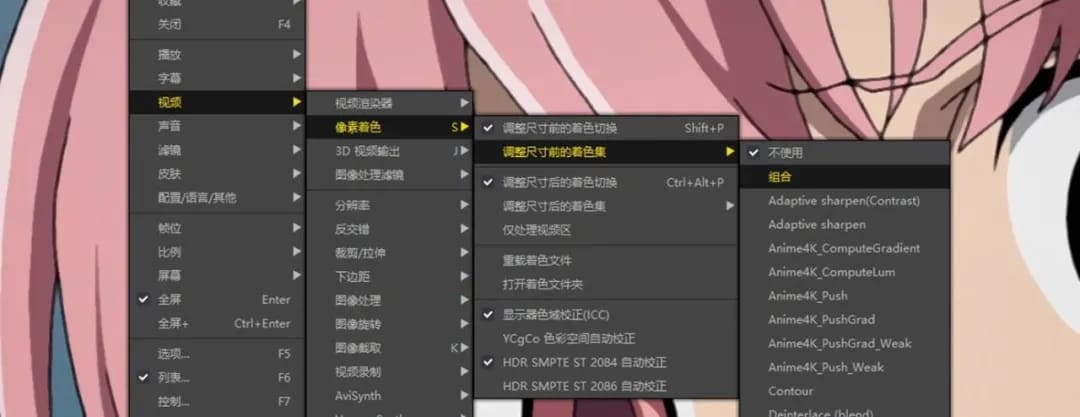
接下来找到[视频]-[像素着色]-[调整尺寸后的着色集]-点击最下面的[组合编辑]。

这里默认是什么都没有的,需要自己通过下拉栏一个个添加。

添加的顺序很有讲究,如果你的显示器分辨率小于等于1080P,请按照这个顺序添加:
-Anime4K_ComputeLum
-Anime4K_Push
-Anime4K_ComputeGradient
-Anime4K_PushGrad_Weak
如果你的显示器分辨率高于1080P,请按照下面这个顺序添加:
-Anime4K_ComputeLum
-Anime4K_Push
-Anime4K_ComputeGradient
-Anime4K_PushGrad

点击确定即可应用 。

按照刚刚的步骤,在着色集中选择[组合]即可直接调用。在播放视频的时候还能通过 Ctrl+Alt+P 实时开关,预览你的效果。
虽然做到这步可能你会发现怎么没效果?别急,还没完,做完下一步,效果会更加明显。

按[F5]呼出设置栏,找到[视频]-[视频缓冲格式]-选择[32位浮点],瞬间会清晰很多,这下我们来对比对比:

画面整体肉眼可见的变得锐利清晰,但不同于普通的锐化,而是原本模糊的勾线变得清晰。

色彩也变得更加纯净,虽然不太可能比原生4K好,但总比1080P清晰的多,唯独有些小BUG,在一些模糊的焦外场景可能出现类似水波纹那样的振铃效应,在V1.0RC之后的版本已经解决。

如果片源不是很好的话,在动态画面中的效果会更加明显。
当然,你还可以在[设置-视频-图像处理]中,开启PotPlayer自带的[倍帧]功能,不会冲突,也没有SVP4补帧那么麻烦。


无论是那种分辨器和设置下,Anime4K都完胜其它的算法。
https://github.com/bloc97/Anime4K
注释
截至2019年8月的实时动画4K放大类别处于最先进水平,在实现合理质量方面最快。与机器学习方法相比,我们并不认为这是一种高质量的通用SISR算法。
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。











111
111
111