本文更新于: 2025年1月13日
APP喵前言:阿喵今天要给大家介绍一个特别实用的前端开发工具——定价页面生成器。这个工具可以帮助你快速制作出漂亮的定价页面,支持 React、Vue 和 Shadcn UI。无论你是想在 Next.js 还是普通的 React 应用中使用,还是想在 Vue 中使用,这个工具都能满足你的需求。生成的页面支持响应式设计和深色模式,非常适合现代网站的设计需求。你可以轻松获取到 Shadcn UI、Vue、Tailwind CSS 和 Radix UI 的代码,快速集成到你的项目中。如果你是独立开发者,这个工具绝对能帮你节省很多时间,让你的项目更加专业和美观!
工具简介
定价页面生成器是一个用于快速创建 React、Vue 和 Shadcn 定价页面的工具。它支持多种前端框架和技术栈,包括 Shadcn UI、Vue、Tailwind CSS 和 Radix UI。生成的页面具有响应式设计和深色模式,适用于各种现代网站需求。用户可以轻松获取代码并将其集成到自己的项目中,非常适合前端开发者和独立开发者使用。
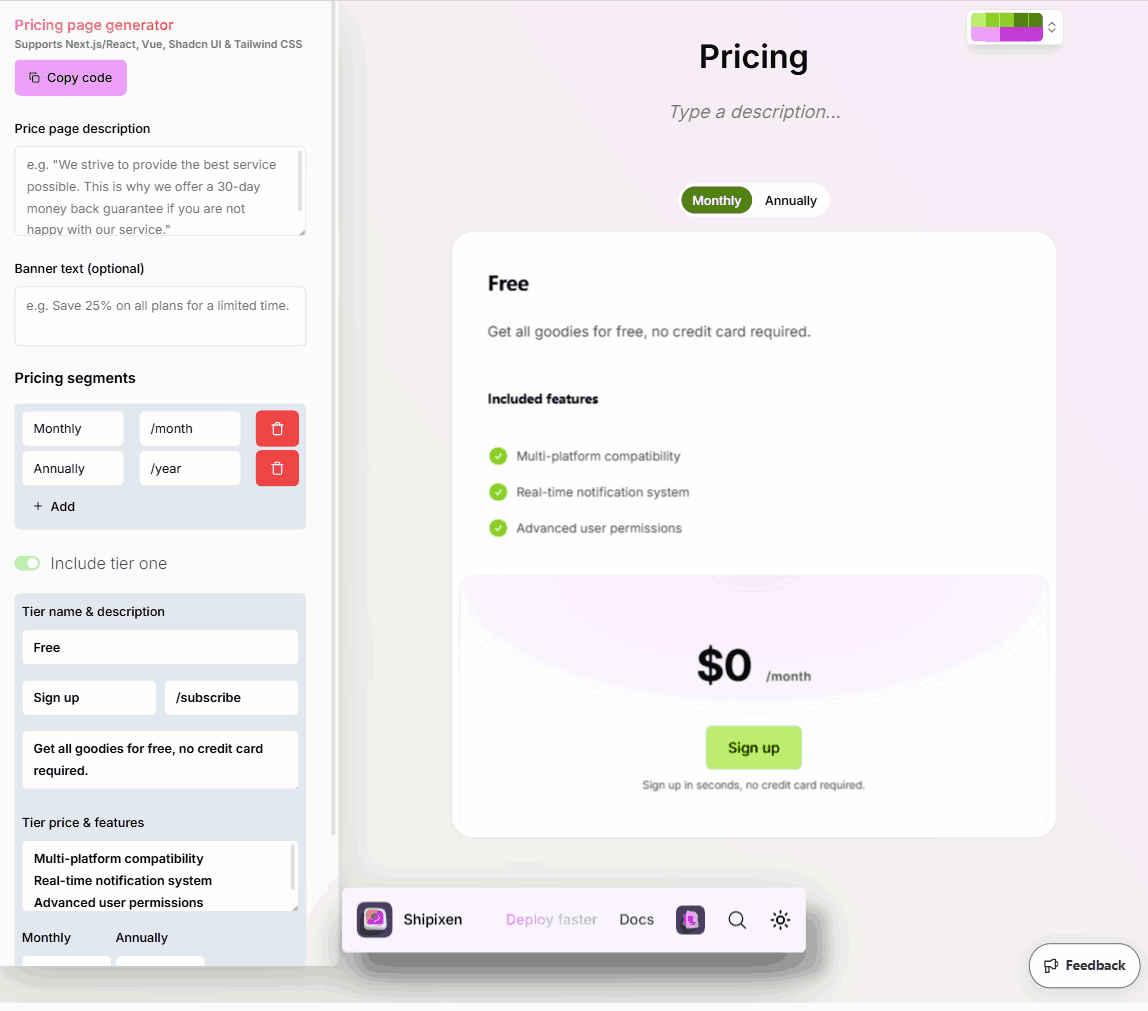
截图

功能特色
- 多框架支持:支持 React、Vue 和 Shadcn UI.
- 多种技术栈:提供 Shadcn UI、Tailwind CSS 和 Radix UI 的代码.
- 响应式设计:生成的页面支持响应式设计,适应不同设备.
- 深色模式:包含深色模式,适合夜间或暗光环境使用.
- 快速集成:用户可以轻松获取代码并将其集成到项目中.
网站地址
https://shipixen.com/shadcn-pricing-page
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










