本文更新于: 2024年12月5日
一个把长文转款成摘要卡片/图片的前端应用,使用 Kimi 对文章进行结构化总结。
这个是第一个版本,阿喵测试了下,体验还行呢,功能不丰富,作者还开发了个新版,但是新版用的新的参数,导致调用kimi失败了。先把旧版分享出来
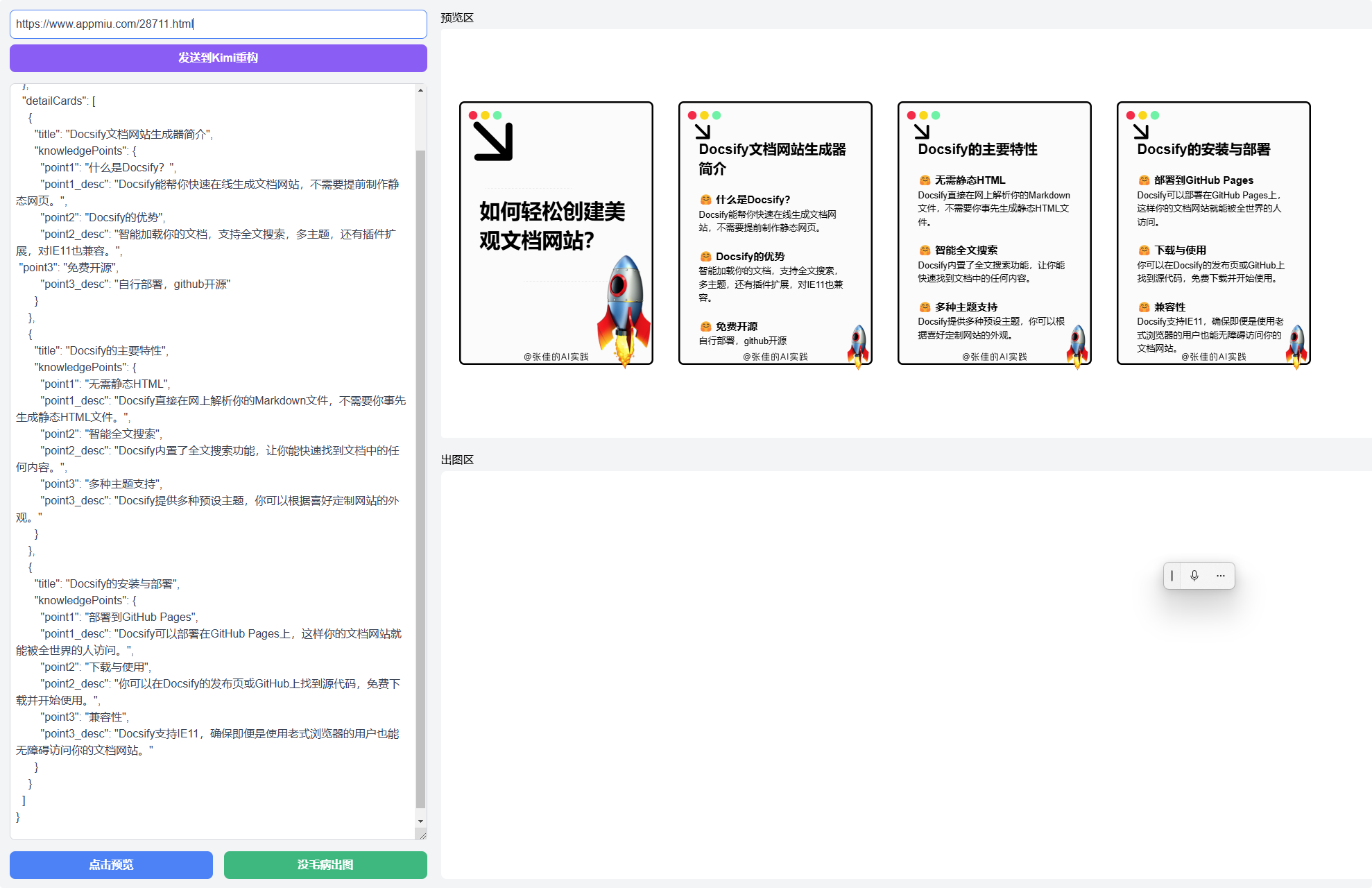
效果截图

如何使用
操作步骤
- 下载代码,运行
index.html在浏览器打开 - 把要转写的文章链接输入,点击跳转到kimi进行重构
- 将Kimi 生成的内容复制粘贴到工具文本框即可
- 注意:
- Kimi 有时会输出非 JSON 格式的内容,需要自行删除无效文本,仅保留第一个
{到最后一个}之间的内容 - 大文本框内容可编辑,如果 Kimi 总结的内容超出图片区域,手动编辑一下再重新预览。
- Kimi 有时会输出非 JSON 格式的内容,需要自行删除无效文本,仅保留第一个
背景多模板切换
在预览区支持多模板切换,以便于生成不同背景模板的内容卡片。
支持批量下载
支持批量下载,同时会下载一个含有文章标题与摘要的txt文件,便于内容发布。
更换背景图
- 替换
/assets/img/thumb1文件下的cover-card-default和detail-card-default即可(需为png格式) - 如需要多套模板,则需要制作cover-card-{新名字}和detail-card-{新名字}的图片,并修改index.html中 Climber这部分内容,将Climber修改为与{新名字}匹配的内容,推荐写英文字符串。
- 图片尺寸为1200×1600
- 具体布局参考
/assets/img文件下的cover-card_demo和detail-card_demo
项目地址
https://github.com/comeonzhj/article2card
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










