本文更新于: 2024年11月10日
APP喵前言:阿喵今天要介绍的是一个超级实用的导航网站项目,它用Next.js、TailwindCSS和shadcn/ui这些技术搭建。这个项目特别适合那些想要快速整合日常学习资源的朋友们。项目简单易上手,代码清晰,非常适合拿来学习和自己DIY。一起来探索如何用这个项目打造你的个性化导航吧!
源码简介
这个项目是一个基于Next.js、TailwindCSS和shadcn/ui构建的简单好用的导航网站,它具备基本的导航功能,支持移动端适配,可以通过JSON自定义导航数据,并支持日夜颜色模式切换,适合开发者学习和交流。
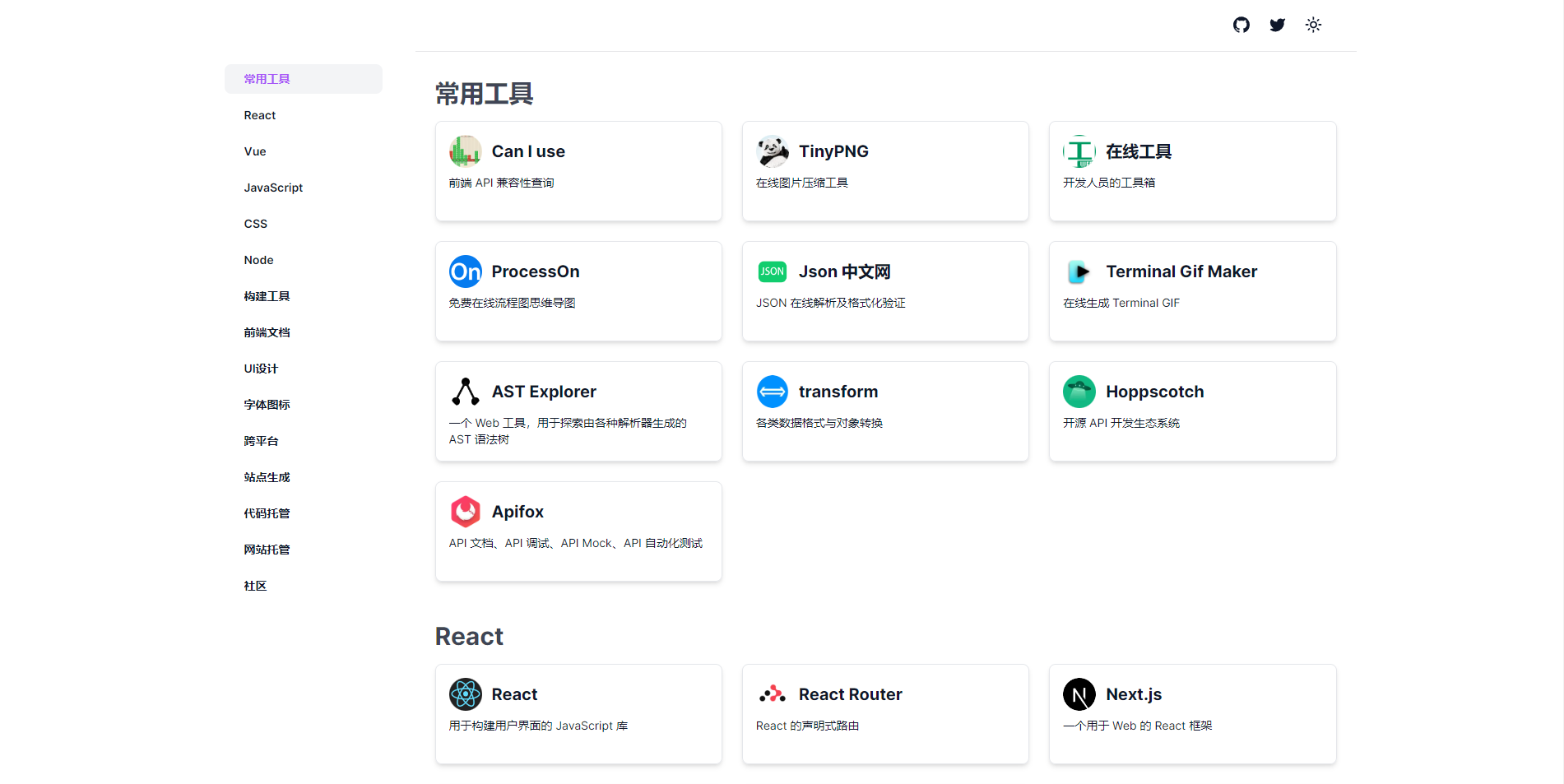
截图

特色
- 布局清晰,包括头部信息栏、左侧导航栏、右侧卡片信息区域和底部页脚。
- 技术选型简洁,主要使用Next.js、TailwindCSS和shadcn/ui,易于理解和学习。
- 移动端适配,确保在不同设备上都能提供良好的用户体验。
- 通过JSON文件自定义导航数据,方便灵活地管理网站内容。
- 支持日夜颜色模式切换,提升用户界面的舒适度。
- 支持Vercel直接部署上线,简化部署流程。
源码下载
演示:https://nav.liwenkai.fun/
GitHub:https://github.com/liwenka1/next-web-nav
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










