本文更新于: 2024年9月5日
APP喵前言:如果你想要给你的网站添加一些酷炫的像素艺术动画,那你一定要试试Pixel Art to CSS这个在线工具。它能让你的像素艺术动起来,而且操作超级简单。你只需要在浏览器里打开这个工具,就能开始创作了。
你可以自定义颜色,调整动画效果,还能实时看到效果。最棒的是,完成的作品可以导出成各种格式,直接用在你的项目里。而且,这个工具是完全免费的,代码也是开源的,意味着你可以随意修改和分享。
无论你是网页设计师,还是动画爱好者,或者是想要给你的博客或网站增加一些个性化元素的内容创作者,Pixel Art to CSS都是一个很棒的选择。
网站简介
Pixel Art to CSS是一个功能丰富的在线编辑器工具,它将像素艺术与CSS结合起来,为用户提供了一种创新的方式来创建和分享动画效果。利用CSS的box-shadow和keyframes属性帮助用户将像素艺术转换成CSS代码,从而在网站上使用。
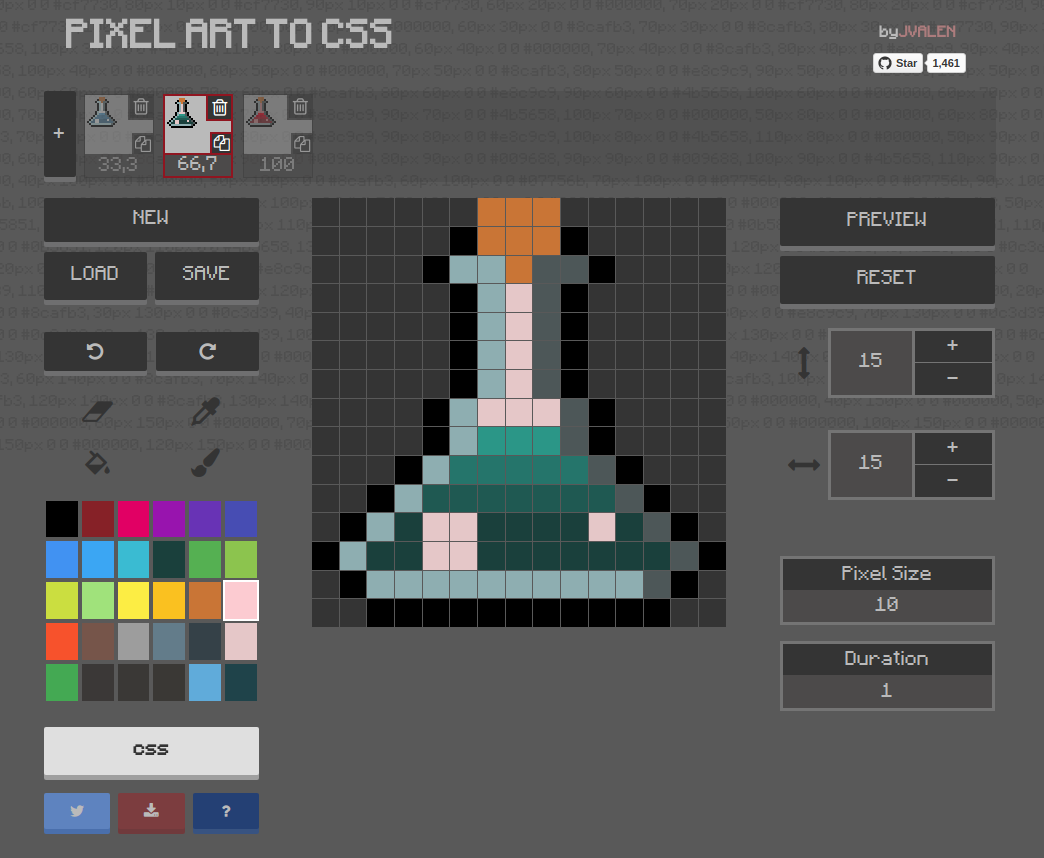
截图

特色
- 动画像素艺术:用户可以创建动画像素艺术并获取相应的CSS代码。
- 多种导出选项:支持将作品导出为静态图像、动画GIF或精灵图像。
- 简单易用:提供简洁直观的用户界面,便于用户操作。
- 个性化设置:允许用户自定义调色板、修改动画设置、保存和加载项目。
- 实时预览:用户在绘制时可以实时预览动画效果。
网站地址
网站:https://pixelartcss.com/
开源:https://github.com/jvalen/pixel-art-react
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










