本文更新于: 2024年8月22日
APP喵前言:一个开源的无限画布工具,具备智能形状、实时协作、多页面支持等功能,适用于创建交互式白板和草图应用。
项目简介
DGM.js 是一个开源的无限画布工具,具备智能形状、实时协作、多页面支持等特性,专为设计师和开发者提供了一个强大的创作平台。它支持手绘风格、暗黑模式,允许将作品导出为图片和 JSON 格式,非常适合创建交互式白板和草图应用。DGM.js 提供了易于使用的 React 组件,并通过 GPLv3 许可证进行分发,是一个功能丰富、灵活多变的设计工具。
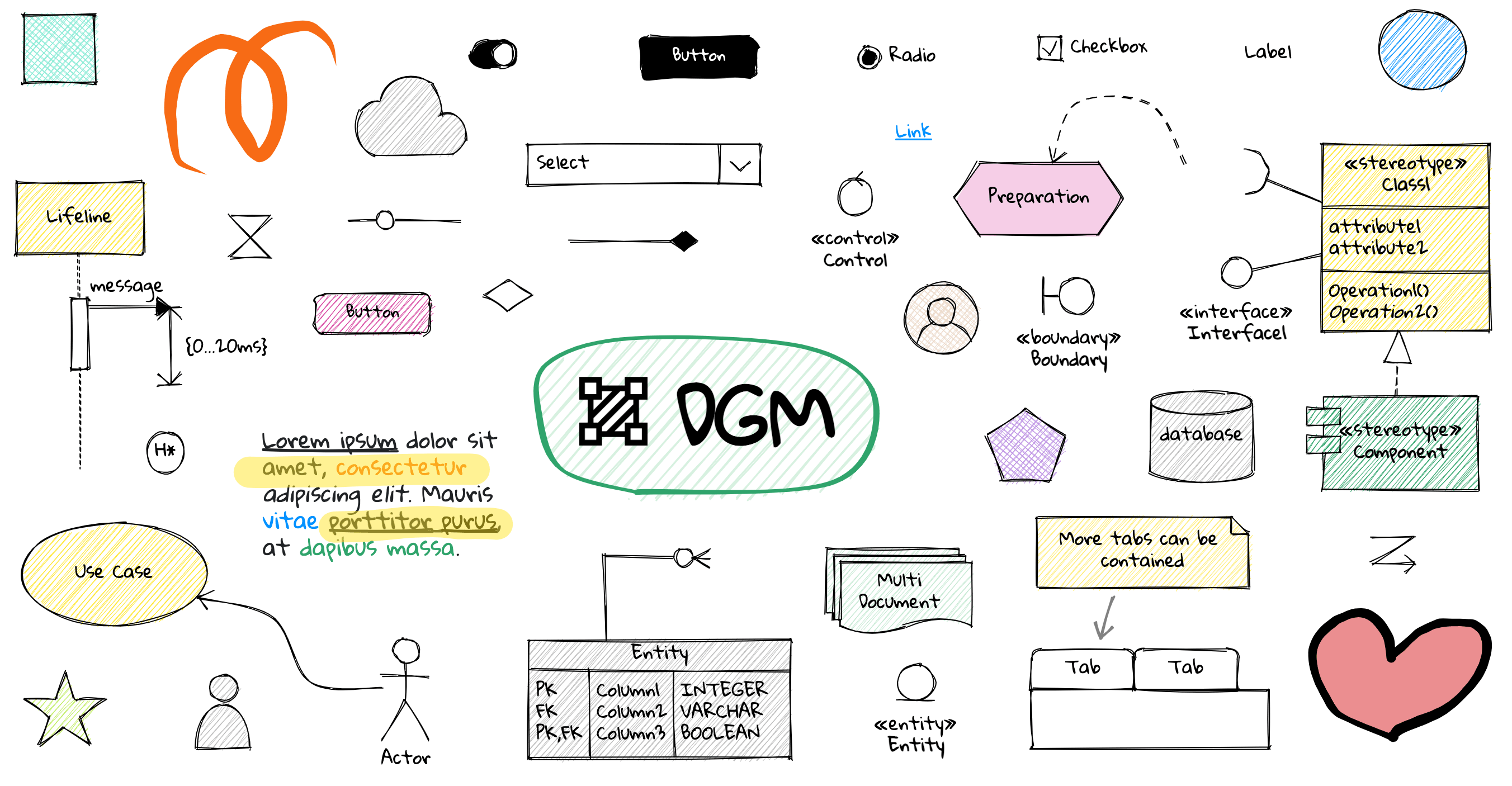
截图

特色
- 智能形状:支持脚本编程、约束和扩展属性的智能形状。
- React 组件:提供 Headless 组件,便于集成到 React 项目中。
- 无限画布:允许用户在无限大的画布上自由创作。
- 多页面支持:支持多页文档,方便管理多个设计或草图。
- 手绘风格:提供手写风格的工具,让设计更自然、个性化。
- 实时协作:支持多人在线实时协作编辑。
- 暗黑模式:支持暗黑模式,并提供自适应颜色。
- 导出功能:可以将设计导出为 PNG 或 SVG 格式的图片。
- 富文本支持:支持富文本编辑。
- JSON 导入导出:方便用户保存和分享设计。
项目地址
网站:https://dgmjs.dev/
GitHub:https://github.com/dgmjs/dgmjs
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










