本文最后更新于 2023年10月7日 by 阿喵
iconfont:阿里妈妈MUX倾力打造的矢量图标管理、交流平台。
设计师将图标上传到 iconfont 平台,用户可以自定义下载多种格式的icon,平台也可将图标转换为字体,便于前端工程师自由调整与调用。
像阿喵的网站菜单栏的图标,就是用的阿里图标库的,引用阿里图标库后再菜单栏名称里添加代码。
在css中引入
//at.alicdn.com/t/font_xxxxxxxxxxx.js在菜单配置
<svg class="icon" aria-hidden="true"><use xlink:href="#iconpinglun"> </use></svg>
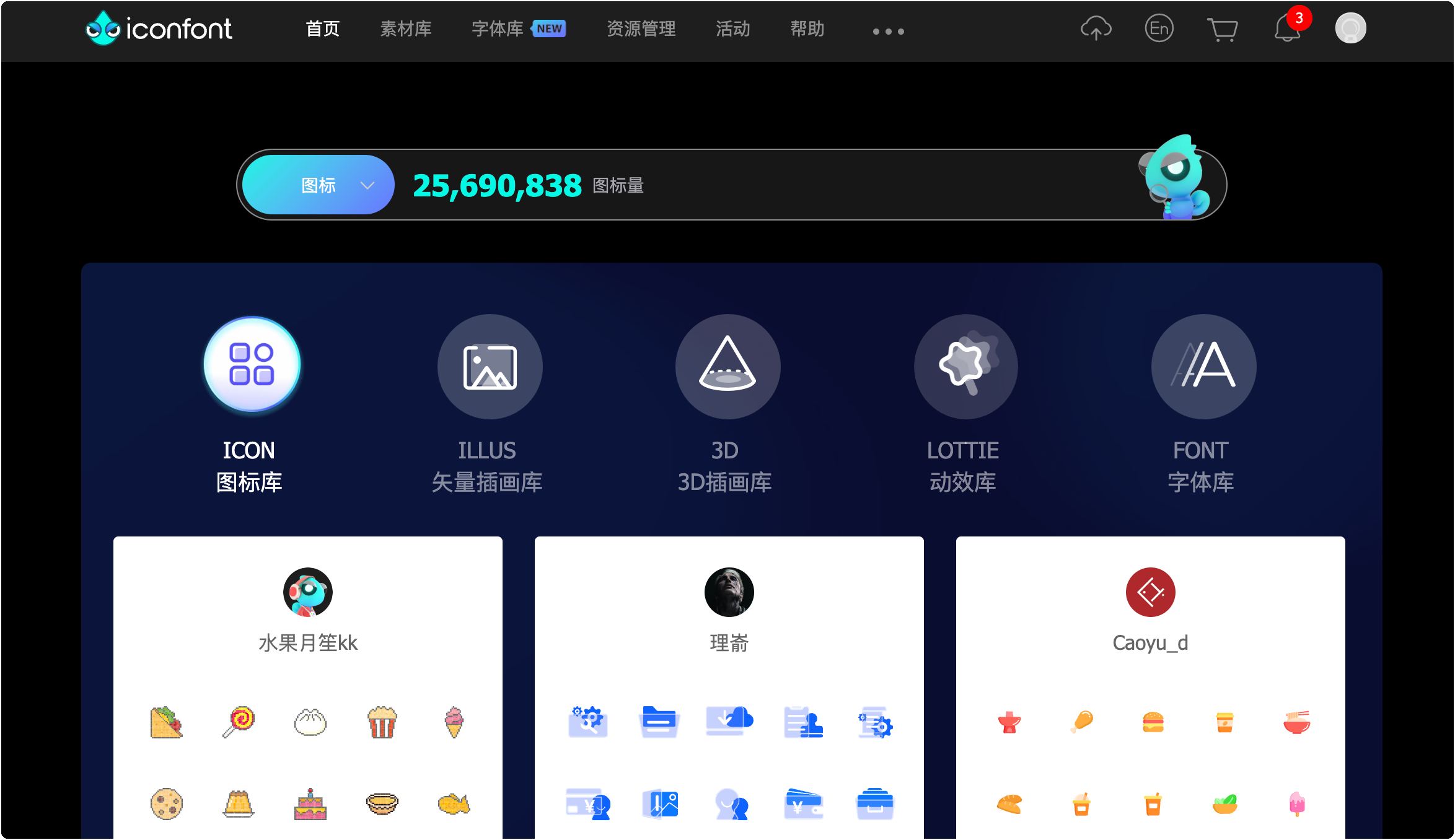
网站截图

网站链接
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。