本文更新于: 2024年1月13日
Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript、Vue、React、Angular,提供桌面版。
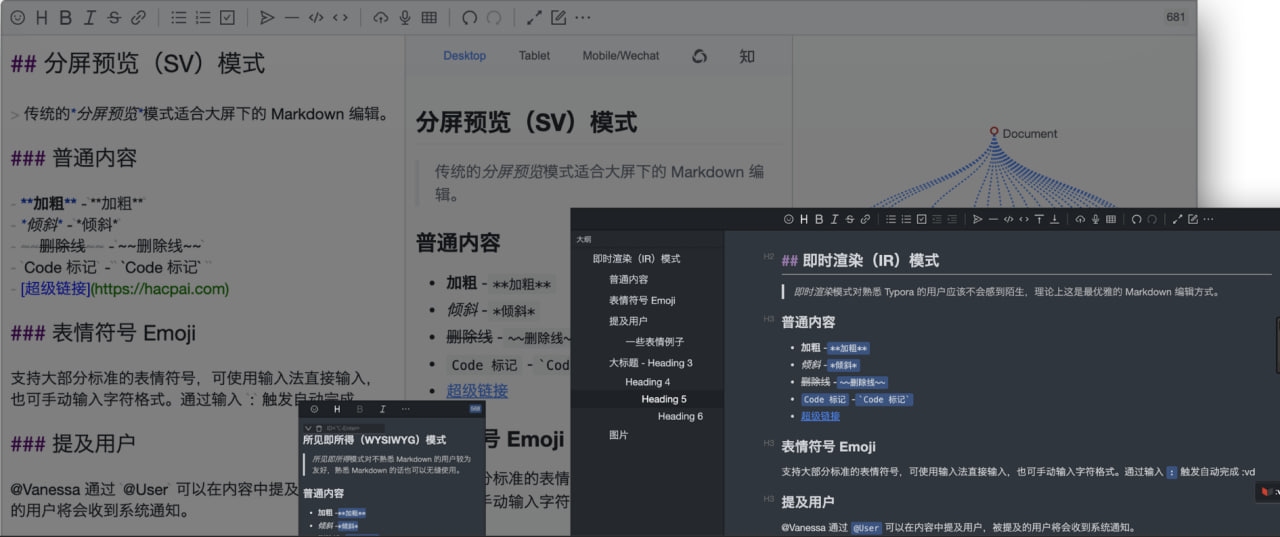
软件截图

特色功能
支持三种编辑模式:所见即所得(wysiwyg)、即时渲染(ir)、分屏预览(sv)
支持大纲、数学公式、脑图、图表、流程图、甘特图、时序图、五线谱、多媒体、语音阅读、标题锚点、代码高亮及复制、graphviz、PlantUML 渲染
内置安全过滤、导出、图片懒加载、任务列表、多平台预览、多主题切换、复制到微信公众号/知乎功能
实现 CommonMark 和 GFM 规范,可对 Markdown 进行格式化和语法树查看,并支持10+项配置
工具栏包含 36+ 项操作,除支持扩展外还可对每一项中的快捷键、提示、提示位置、图标、点击事件、类名、子工具栏进行自定义
表情/at/话题等自动补全扩展
可使用拖拽、剪切板粘贴上传,显示实时上传进度,支持 CORS 跨域上传
实时保存内容,防止意外丢失
录音支持,用户可直接发布语音
粘贴 HTML 自动转换为 Markdown,如粘贴中包含外链图片可通过指定接口上传到服务器
支持主窗口大小拖拽、字符计数
多主题支持,内置黑白绿三套主题
多语言支持,内置中、英、韩文本地化
支持主流浏览器,对移动端友好
软件下载
在线试用:https://ld246.com/guide/markdown
github:https://github.com/Vanessa219/vditor
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










