本文更新于: 2022年11月8日
一个分享各种各样的图标的网站,点击即可直接下载,如果你需要设计一些图片图标,这个网站可能会对你有帮助
SVG Vue/React 组件集成自 fluentui-system-icon、ionicons、ant-design-icon、material-design-icon、Font-Awesome、tabler-icon 和 carbon icon。(Vue3, Vue2, React, SVG
项目介绍
包含 vicons(vue3),ricons(react),sicons(svg)和 v2icons(vue2)。
整合自 fluentui-system-icons、ionicons、ant-design-icons、material-design-icons、Font-Awesome tabler-icons 和 carbon 的 SVG Vue/React 组件。
同时 xicons 提供了一些图标工具组件来自定义图标的颜色和尺寸。
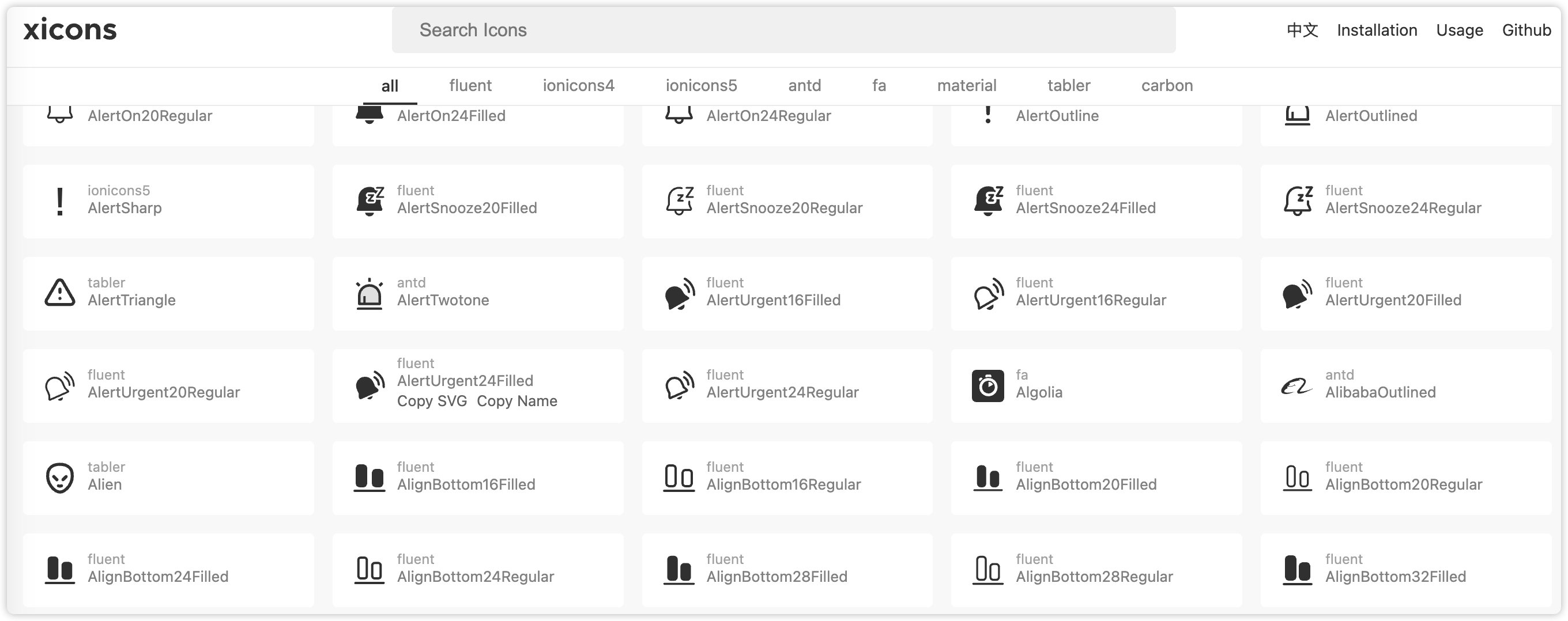
网站截图

网站链接
https://github.com/07akioni/xicons
https://www.xicons.org/#/
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。










