本文更新于: 2022年10月14日
Use React, Redux, Immutable to code Tetris. ?
在线玩小时候的游戏机
用React、Redux、Immutable做俄罗斯方块
俄罗斯方块是一直各类程序语言热衷实现的经典游戏,JavaScript的实现版本也有很多,用React 做好俄罗斯方块则成了我一个目标。
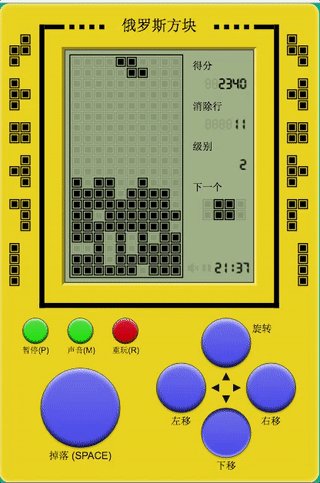
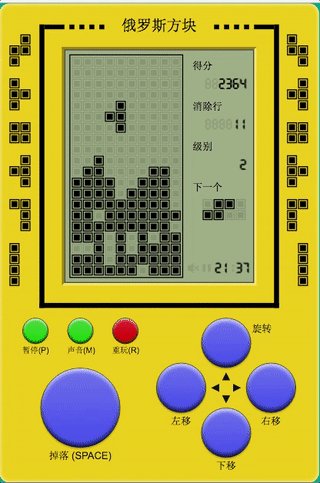
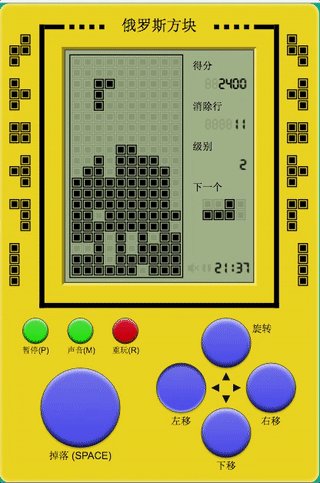
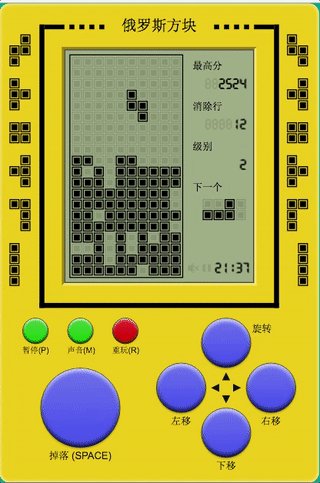
游戏截图

网页特色
响应式
不仅指屏幕的自适应,而是在PC使用键盘、在手机使用手指的响应式操作:
数据持久化
玩单机游戏最怕什么?断电。通过订阅 store.subscribe,将state储存在localStorage,精确记录所有状态。网页关了刷新了、程序崩溃了、手机没电了,重新打开连接,都可以继续。
Redux 状态预览(Redux DevTools extension)
Redux设计管理了所有应存的状态,这是上面持久化的保证。
链接地址
github:https://github.com/chvin/react-tetris
游戏地址:https://chvin.github.io/react-tetris/?lan=en
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。











感谢分享