本文更新于: 2022年6月2日

#被墙 #jsdeliver #图床
该来的还是来了,pic.appmiu.com之前抽过一次风,原因是国内 ICP备案被下掉了。我当时也再担心随之而来的就是高墙。
现在DNS污染真就来了。阿喵我用来做图床加速,也不知道多少人的库用这个来加速。这下完犊子了。
1月30号我发了这个:
我得想办法换图片地址了
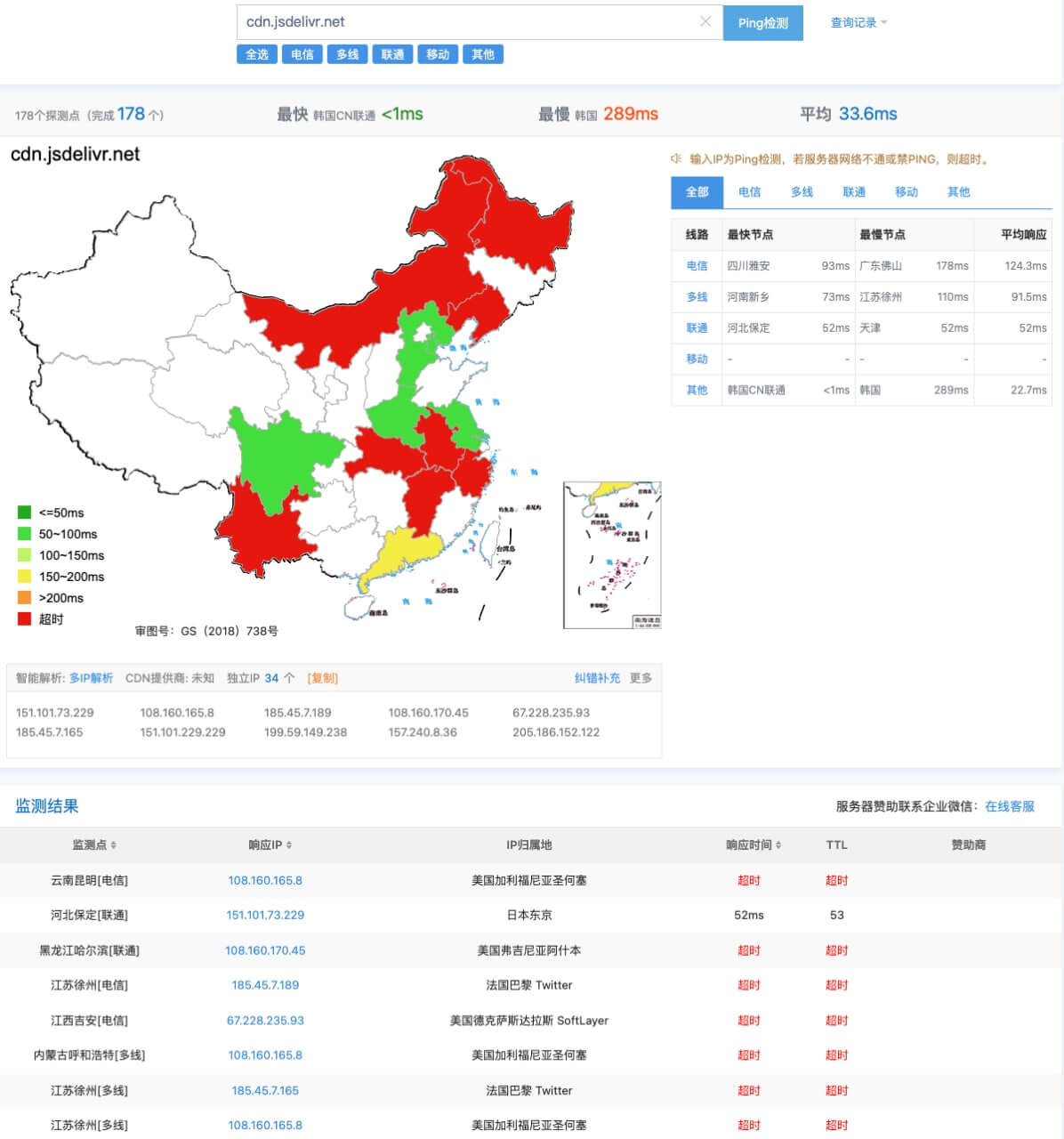
部分地区还能看到正常的图,但是DNS污染已经开始了,用不了一周,pic.appmiu.com就会全国沦陷,唉,freedom
Git图床替换
jsdelivr加速挂了,意味着github的免费图床也就不能用了。
jsdelivr #github
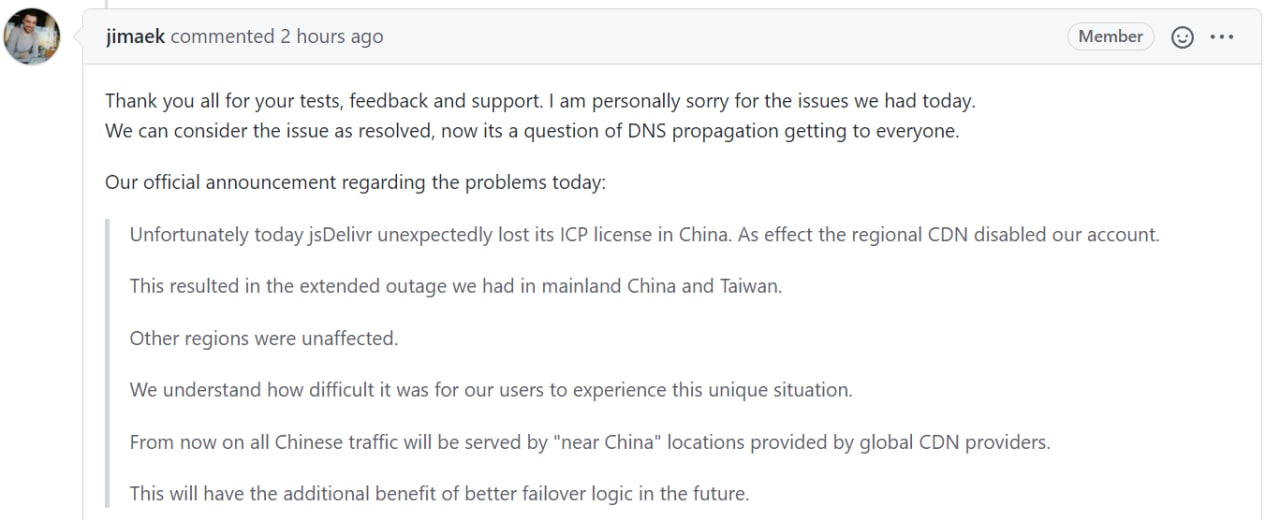
github上很多人提issue ,也得到回复,就是无解
Unfortunately there isn’t anything we can do about it. We maintained a China specific block list but it still wasn’t enough apparently. If someone knows how to contact the relevant Chinese organs to discuss the unban of the service please let us know.
In the meantime you can try a service like
https://github.com/PipecraftNet/jsdelivr-auto-fallback
上面这个临时解决方案,在网站的开始放入作者提供的那段代码替换pic.appmiu.com为gcore或者fastly等。
具体操作:
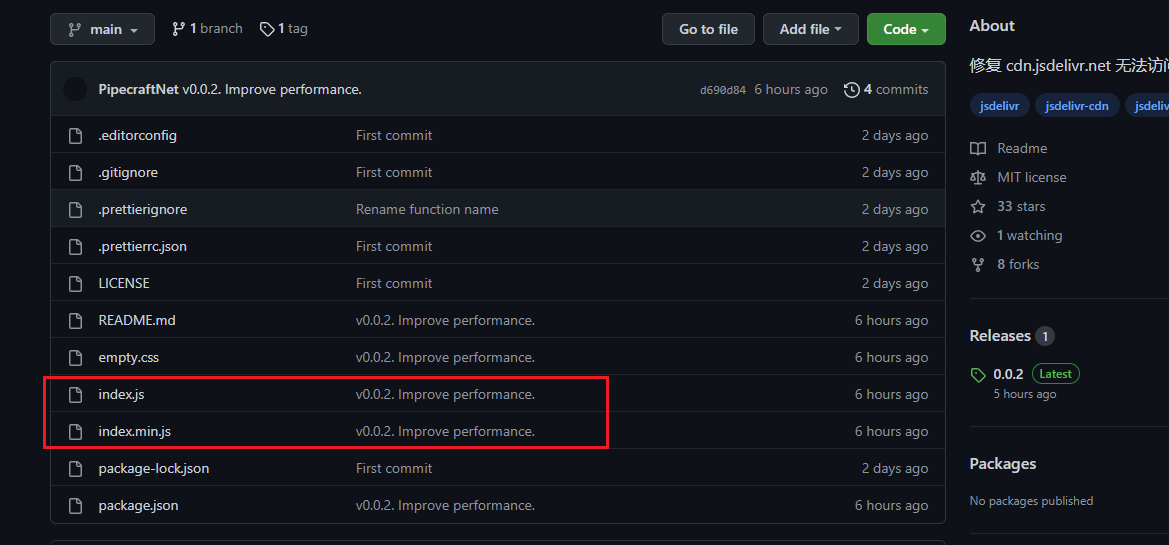
把github上这个项目里的这两个文件(任意一个)打开,复制代码

代码内容:
代码我做了变更。加上这个标签和属性script defer ,第四行const DEST = ‘https://www.appmiu.com‘; 替换为了我的本地地址。
<script defer>
(function (document) {
const SOURCE = 'https://pic.appmiu.com';
const DEST = 'https://www.appmiu.com';
const $ = document.querySelectorAll.bind(document);
const checkAvailable = (callback) => {
let timeoutId;
const newNode = document.createElement('link');
newNode.rel = 'stylesheet';
newNode.text = 'text/css';
const onError = () => {
if (!timeoutId) {
return;
}
clearTimeout(timeoutId);
timeoutId = 0;
newNode.href = 'about:blank';
newNode.remove();
callback(false);
};
timeoutId = setTimeout(onError, 2000);
newNode.addEventListener('error', onError);
newNode.addEventListener('load', function () {
newNode.remove();
clearTimeout(timeoutId);
callback(true);
});
newNode.href =
SOURCE +
'/gh/PipecraftNet/jsdelivr-auto-fallback@main/empty.css?' +
Date.now();
document.head.insertAdjacentElement('afterbegin', newNode);
};
const replaceElementSrc = () => {
for (const element of $('link[rel="stylesheet"]')) {
if (element.href && element.href.includes(SOURCE)) {
element.href = element.href.replace(SOURCE, DEST);
}
}
for (const element of $('script')) {
if (element.src && element.src.includes(SOURCE)) {
const newNode = document.createElement('script');
newNode.src = element.src.replace(SOURCE, DEST);
element.defer = true;
element.src = '';
element.before(newNode);
element.remove();
}
}
for (const element of $('img')) {
if (element.src && element.src.includes(SOURCE)) {
const source = element.src;
// Used to cancel loading. Without this line it will remain pending status.
element.src = '';
element.src = source.replace(SOURCE, DEST);
}
}
};
checkAvailable(function (isAvailable) {
if (isAvailable) {
return;
}
console.warn(SOURCE + ' is not available.');
replaceElementSrc();
// Replace dynamically added elements
setInterval(replaceElementSrc, 500);
});
})(document);</script>
多说一句
这段代码原理:
由于一些原因,pic.appmiu.com 在一些地区无法访问。在网站里添加上 jsdelivr-auto-fallback 代码,可以自动检测 pic.appmiu.com 是否可用, 如果不可用时,会自动把所有 js, css, image 的地址切换到其他可用的域名。
比如
gcore.jsdelivr.net
fastly.jsdelivr.net
但是:
相信过不了几天,另外两个也会被墙。所以,阿喵把图片又下载回了本地。然后按照github建了文件夹层级关系。最后上面这段代码。加到header.php的开头。就大功告成了
换成又拍云
2022年6月1日,我最终还是决定使用oss存储,以前不懂,感觉配置好难呀。昨晚试了下,又拍云,简直不要太简单。
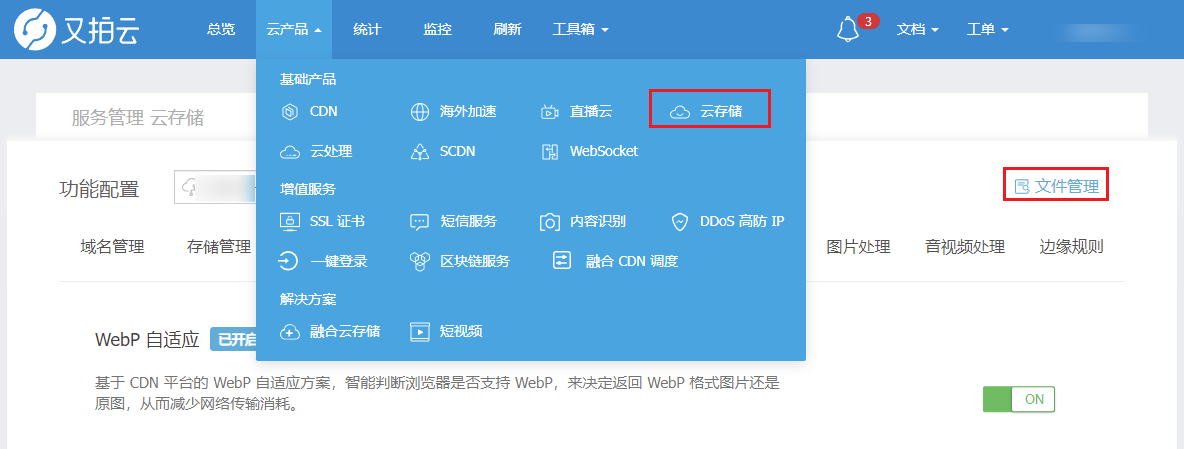
配置又拍云
又拍云官网:戳我直达又拍云:upyun
这个先不细说

上传图片
把历史图片上传到又拍云oss云存储
下载插件
WPUpYun(又拍云云存储插件):WordPress同步附件内容远程至又拍云云存储中,实现网站数据与静态资源分离,提高网站加载速度


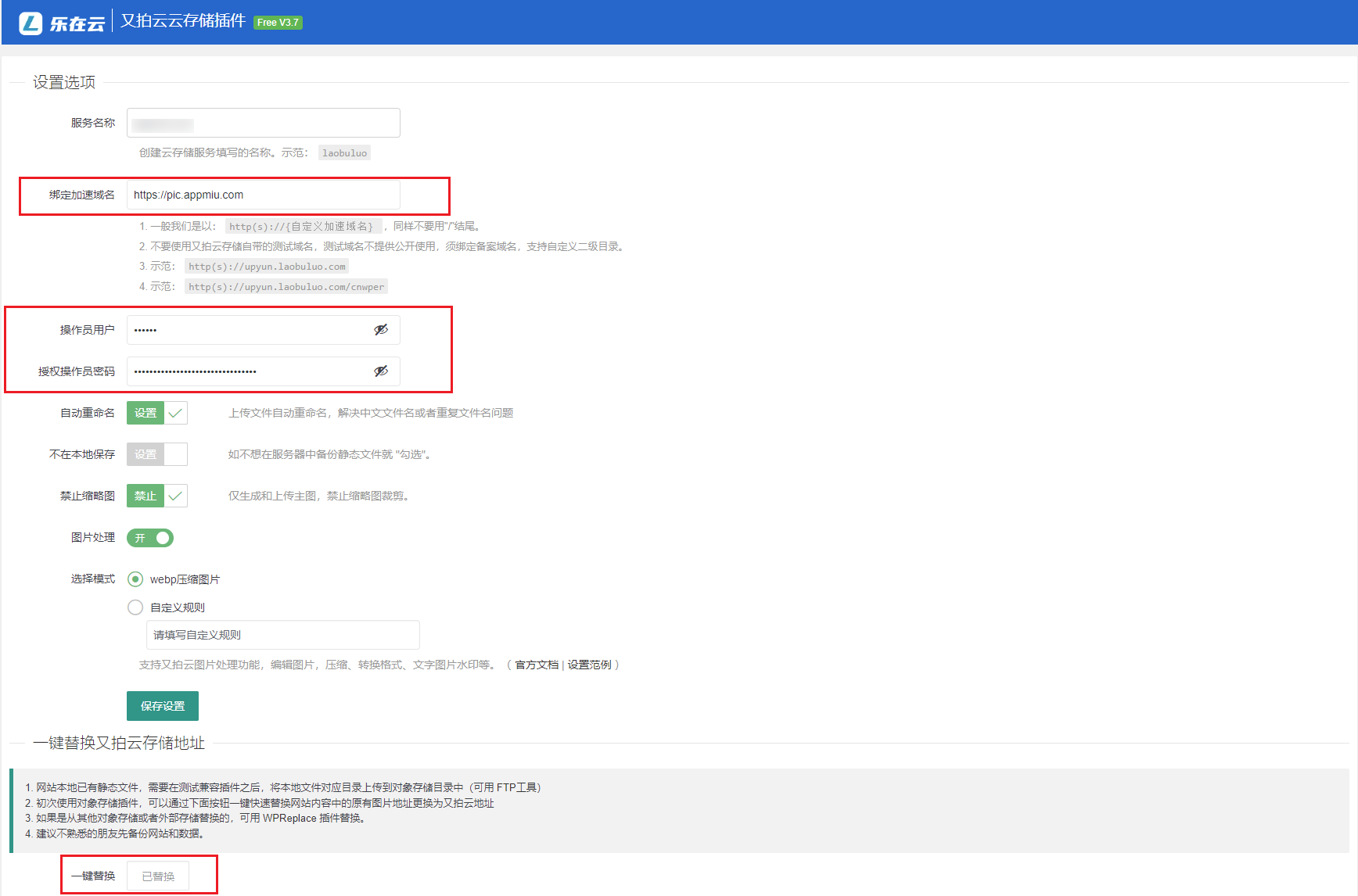
配置一下
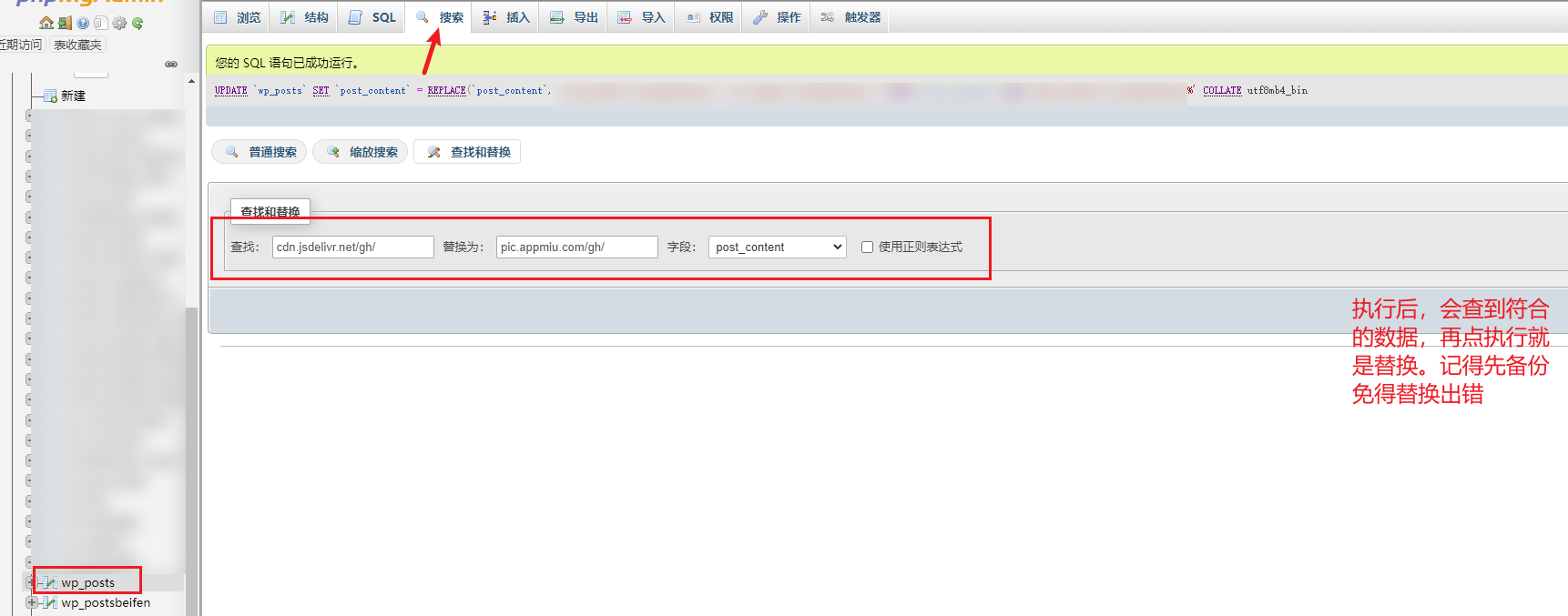
修改数据库
切记:修改数据库前一定备份一遍
按照下图修改pic.appmiu.com为你的oss存储的域名。

刷新查看
声明:本站为个人非盈利博客,资源均网络收集且免费分享无限制,无需登录。资源仅供测试学习,请于24小时内删除,任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集。请支持正版!如若侵犯了您的合法权益,可联系我们处理。